一、EasyMock生成作者数据
(一)获取所有数据
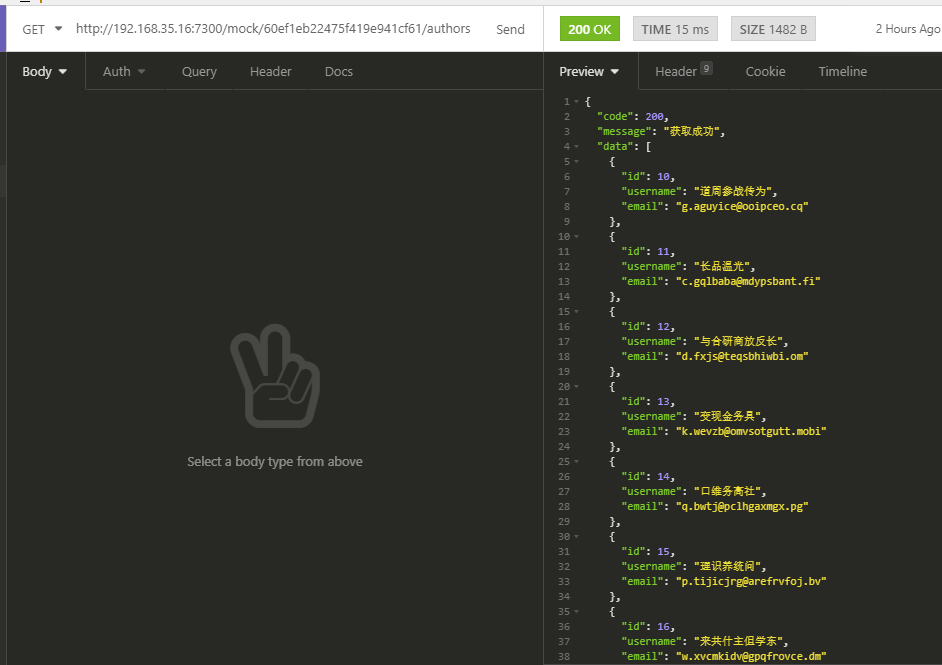
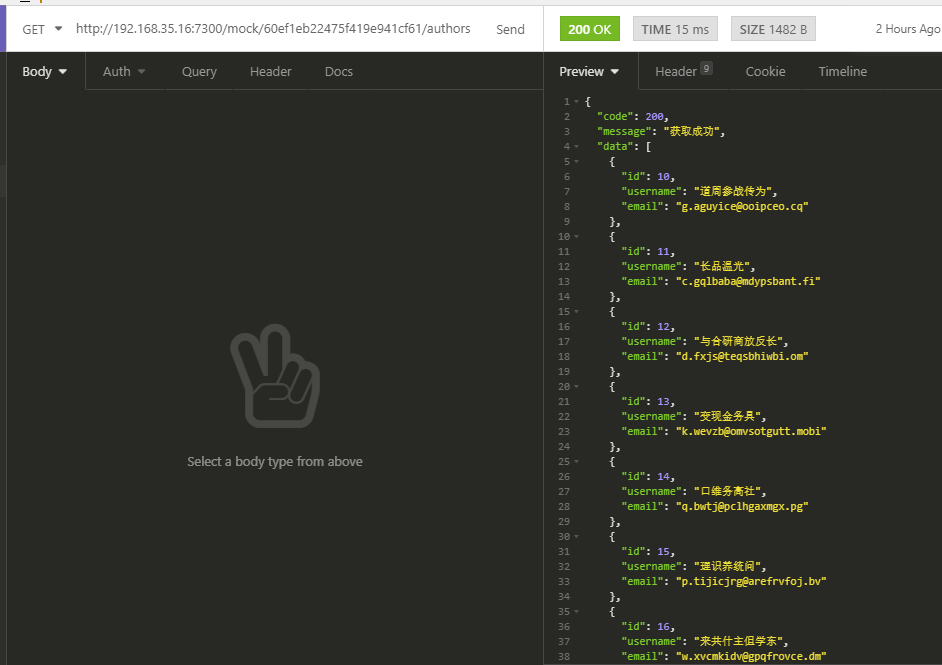
新建get请求接口 http://192.168.35.16:7300/mock/60ef1eb22475f419e941cf61/authors
{ "code": 200, "message": "获取成功", "data|10": [{ "id|+1": 10, "username": "@ctitle", "email": "@email" }] }
使用测试工具获取数据:

(二)新增一条数据
新增post请求接口 http://192.168.35.16:7300/mock/60ef1eb22475f419e941cf61/author
{ "code": 200, "message": "新增成功" }
二、API接口调用
(一)获取所有数据
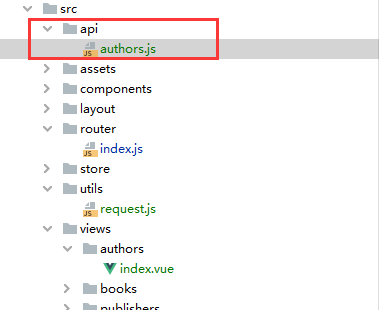
在src目录中新建api目录,然后新建authors.js文件:
其内容为:
import request from "@/utils/request"; export function getAuthors() { return request({ url: "/authors", method: "get" }); }
然后在views/authors/index.vue文件中调用接口、获取数据、进行渲染,其中渲染的
表格模板:
<template> <el-table :data="authorsList" border style="width: 100%"> <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="username" label="姓名" width="180"> </el-table-column> <el-table-column prop="email" label="邮箱"> </el-table-column> </el-table> </template> <script> import { getAuthors } from "@/api/authors"; export default { data() { return { authorsList: [] } }, name: "index", created() { this.getAuthors(); }, methods: { async getAuthors() { const res = await getAuthors(); let {code, message, data} = res.data console.log(code,message,data) if (code == 200) { this.authorsList = data; this.$message(message); } } } }; </script> <style scoped> </style>
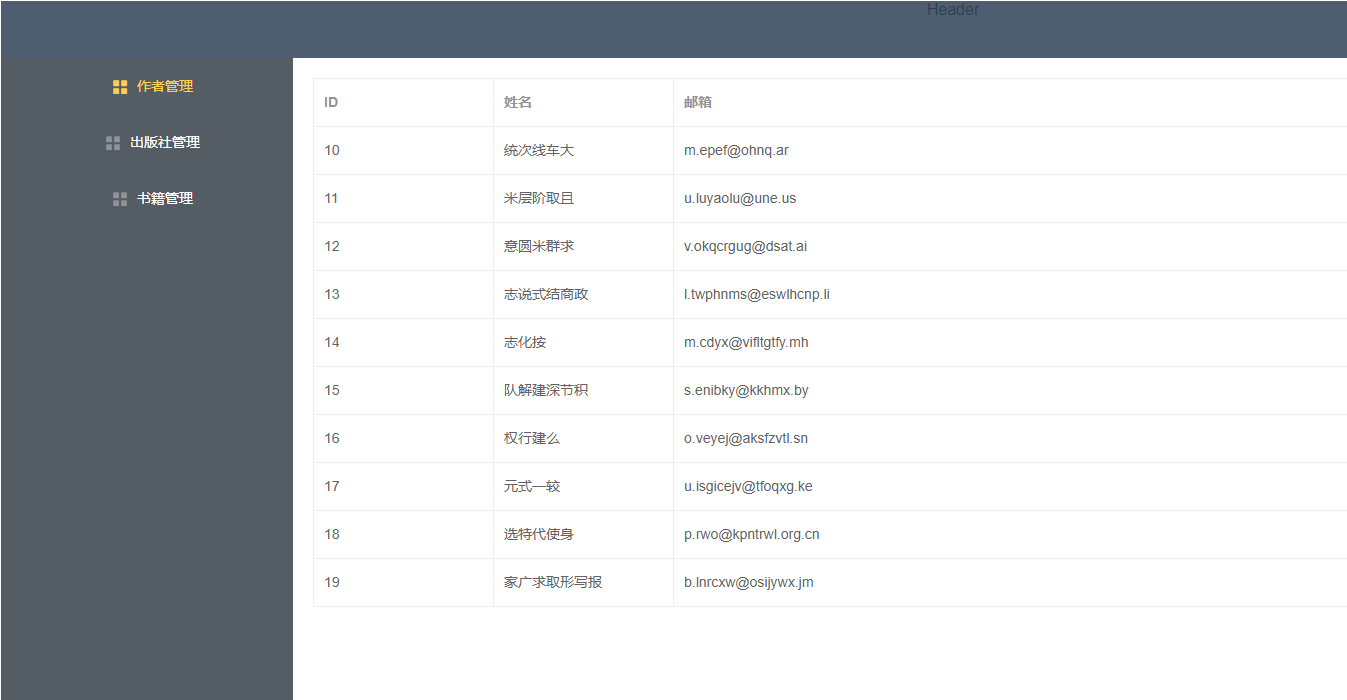
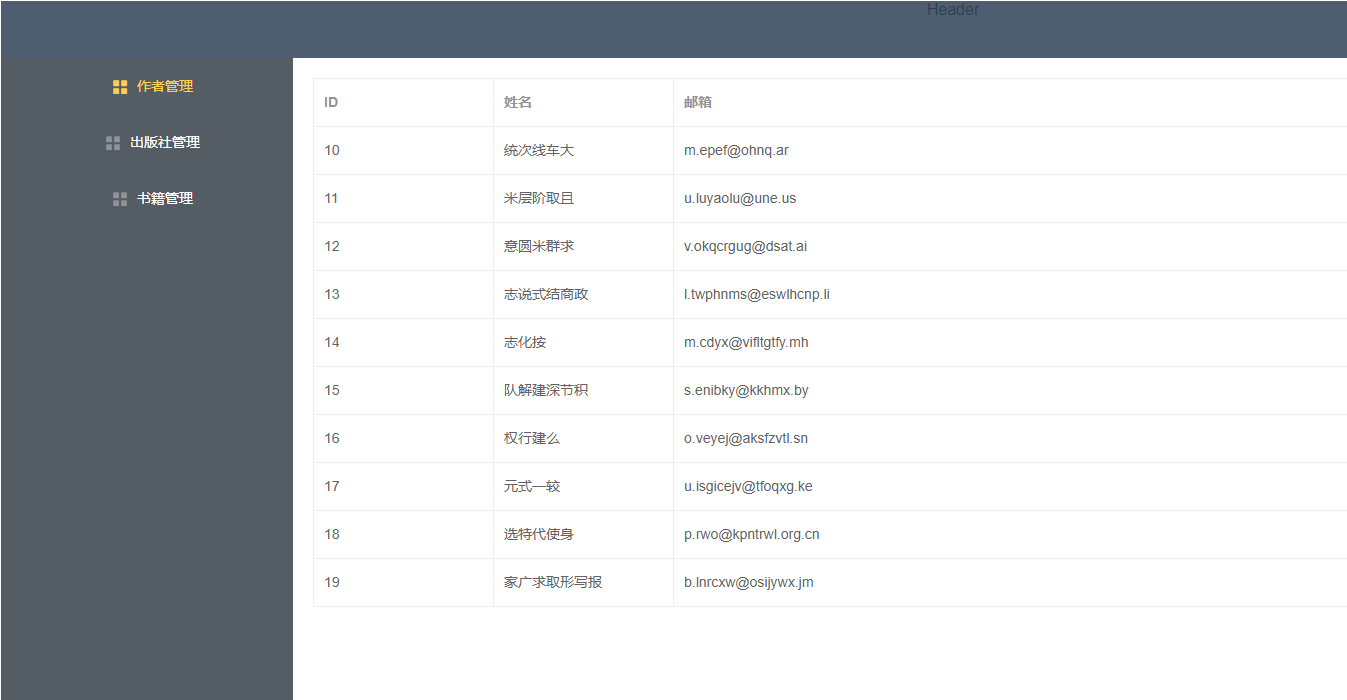
显示效果为:

(二)新增数据
在authors.js文件中:
export function addAuthor(data) { return request({ url: "/author", method: "post", data: data }) }在views/authors/index.vue文件中进行调用,首先需要使用
dialog form对话框。
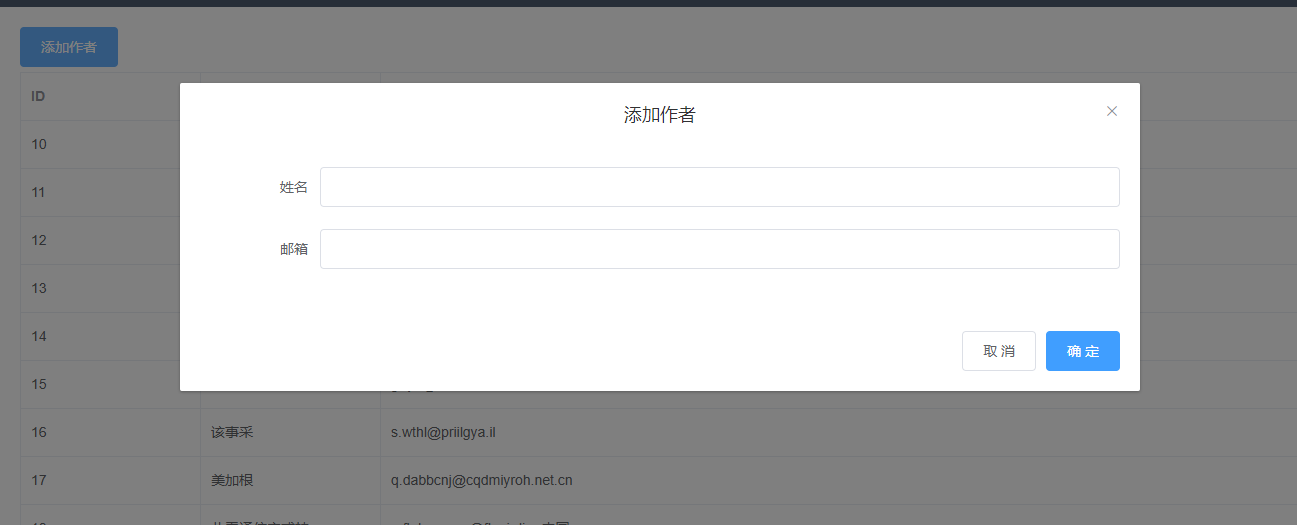
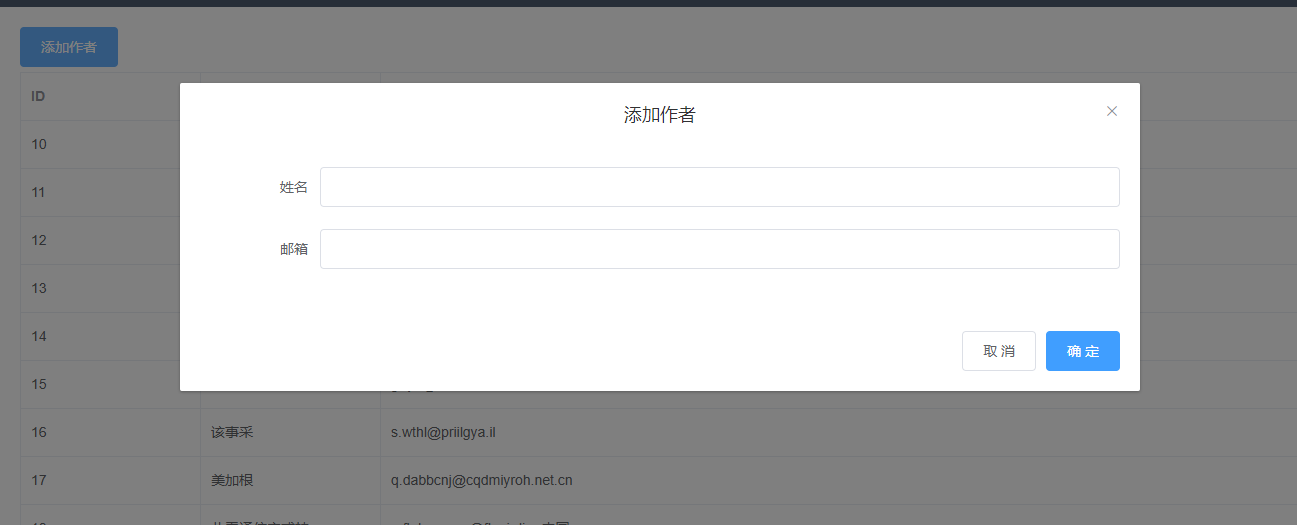
1、将添加按钮、弹出框放在合适的地方
注意的是弹出方法需要自己实现,因为需要重置表单,清空数据,需要注意的是:
- el-form 使用ref属性
- el-form-item 指定prop,否则重置不生效
<template> <div> <el-row style="margin-bottom: 5px"> <el-button type="primary" @click="handleAdd">添加作者</el-button> </el-row> <!-- <el-row> <el-table :data="authorsList" border style="width: 100%"> <el-table-column prop="id" label="ID"> </el-table-column> <el-table-column prop="username" label="姓名"> </el-table-column> <el-table-column prop="email" label="邮箱"> </el-table-column> </el-table> </el-row> --> <el-dialog title="添加作者" v-model="dialogFormVisible"> <el-form ref="postForm" :model="form"> <el-form-item label="姓名" :label-width="formLabelWidth" prop="username"> <el-input v-model="form.username" autocomplete="off"></el-input> </el-form-item> <el-form-item label="邮箱" :label-width="formLabelWidth" prop="email"> <el-input v-model="form.email" autocomplete="off"></el-input> </el-form-item> </el-form> <template #footer> <span class="dialog-footer"> <el-button @click="dialogFormVisible = false">取 消</el-button> <el-button type="primary" @click="addData">确 定</el-button> </span> </template> </el-dialog> </div> </template>
在确定按钮中绑定addData方法。

更多文章合集前往:
往期精彩文章